Слайдер с событиями
На основе слайдера из задачи Слайдер-компонент создайте графический компонент, который умеет возвращать/получать значение.
Синтаксис:
var slider = new Slider({
elem: document.getElementById('slider'),
max: 100 // слайдер на самой правой позиции соответствует 100
});Метод setValue устанавливает значение:
slider.setValue(50);У слайдера должно быть два события: slide при каждом передвижении и change при отпускании мыши (установке значения).
Пример использования:
var sliderElem = document.getElementById('slider');
sliderElem.addEventListener('slide', function(event) {
document.getElementById('slide').innerHTML = event.detail;
});
sliderElem.addEventListener('change', function(event) {
document.getElementById('change').innerHTML = event.detail;
});В действии:
- Ширина/высота слайдера может быть любой, JS-код это должен учитывать.
- Центр бегунка должен располагаться в точности над выбранным значением. Например, он должен быть в центре для 50 при
max=100.
Исходный документ – возьмите решение задачи Слайдер-компонент.
Для решения этой задачи достаточно создать две функции: valueToPosition будет получать по значению положение бегунка, а positionToValue – наоборот, транслировать текущую координату бегунка в значение.
Как сопоставить позицию слайдера и значение?
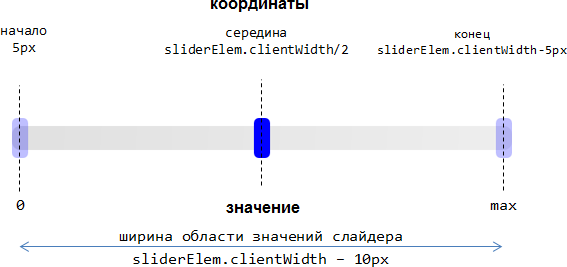
Для этого посмотрим крайние значения слайдера. Допустим, размер бегунка 10px.
Раз центр соответствует значению, то крайнее левое значение будет соответствовать центру на 5px, а крайнее правой – центру на 5px от правой границы:

Соответственно, ширина области изменения будет sliderElem.clientWidth - thumbElem.clientWidth. Далее её можно уже поделить на части, количество пикселей на значение будет:
pixelsPerValue = (sliderElem.clientWidth - thumbElem.clientWidth) / max;Может получиться так, что это значение будет дробным, меньше единицы. Например, если max = 1000, а ширина слайдера 110 (пробег 100), то будет 0.1 пикселя на значение.
Используя pixelsPerValue мы сможем переводить позицию бегунка в значение и обратно.
Крайнее левое значение thumbElem.style.left равно нулю, крайнее правой – как раз ширине доступной области sliderElem.clientWidth - thumbElem.clientWidth. Поэтому можно получить значение слайдера, поделив его на pixelsPerValue:
function positionToValue(left) {
return Math.round(left / pixelsPerValue);
}
function valueToPosition(value) {
return pixelsPerValue * value;
}


