Исследовать и изменять DOM можно с помощью инструментов разработки, встроенных в браузер. Посмотрим средства для этого на примере Google Chrome.
Доступ к элементу
Откройте документ losi.html и, в инструментах разработчика, перейдите во вкладку Elements.
Чтобы проанализировать любой элемент:
- Выберите его во вкладке Elements.
- …Либо внизу вкладки Elements есть лупа, при нажатии на которую можно выбрать элемент кликом.
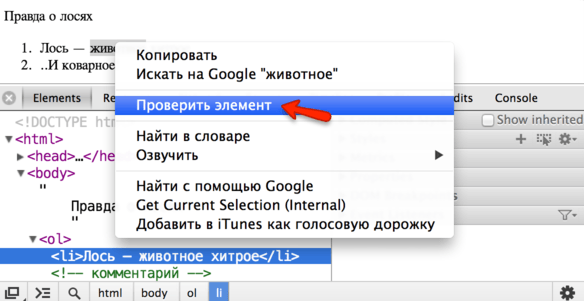
- …Либо, что обычно удобнее всего, просто кликните на нужном месте на странице правой кнопкой и выберите в меню «Проверить Элемент».

Справа будет различная информация об элементе:
- Computed Style
- Итоговые свойства CSS элемента, которые он приобрёл в результате применения всего каскада стилей, включая внешние CSS-файлы и атрибут
style. - Style
- Каскад стилей, применённый к элементу. Каждое стилевое правило отдельно, здесь же можно менять стили кликом.
- Metrics
- Размеры элемента.
- …
- И ещё некоторые реже используемые вкладки, которые станут понятны по мере изучения DOM.
Отображение DOM во вкладке Elements не совсем соответствует реальному. В частности, там не отображаются пробельные узлы. Это сделано для удобства просмотра. Но мы-то знаем, что они есть.
С другой стороны, в Elements можно увидеть CSS-псевдоэлементы, такие как ::before, ::after. Это также сделано для удобства, в DOM их не существует.
Выбранные элементы $0 $1…
Зачастую бывает нужно выбрать элемент DOM и сделать с ним что-то на JavaScript.
Находясь во вкладке Elements, откройте консоль нажатием Esc (или перейдите на вкладку Console).
Последний элемент, выбранный во вкладке Elements, доступен в консоли как $0, предыдущий – $1 и так далее.
Запустите на элементе команду, которая делает его красным:
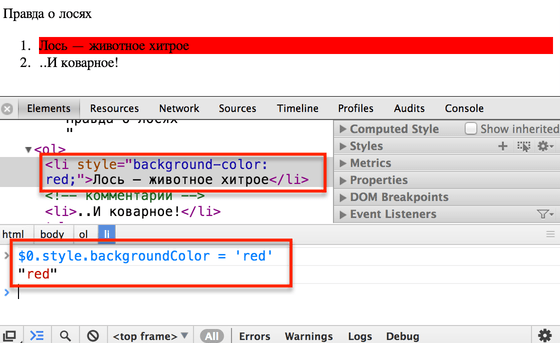
$0.style.backgroundColor = 'red';В браузере это может выглядеть примерно так:

Мы выделили элемент, применили к нему JavaScript в консоли, тут же увидели изменения в браузере.
Есть и обратная дорожка. Любой элемент из JS-переменной можно посмотреть во вкладке Elements, для этого:
- Выведите эту переменную в консоли, например при помощи
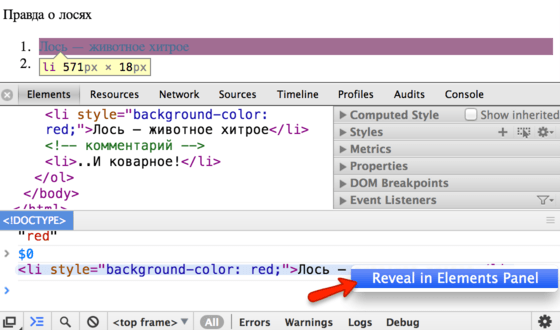
console.log. - Кликните на выводе в консоли правой кнопкой мыши.
- Выберите соответствующий пункт меню.

Таким образом, можно легко перемещаться из Elements в консоль и обратно.
Ещё методы консоли
Для поиска элементов в консоли есть два специальных метода:
$$("div.my")– ищет все элементы в DOM по данному CSS-селектору.$("div.my")– ищет первый элемент в DOM по данному CSS-селектору.
Более полная документация по методам консоли доступна на страницах Console API Reference для Chrome и Command Line API для Firebug, а также на firebug.ru.
Другие браузеры реализуют похожую функциональность, освоив Chrome/Firebug, вы легко с ними разберётесь.




Комментарии
<code>, для нескольких строк кода — тег<pre>, если больше 10 строк — ссылку на песочницу (plnkr, JSBin, codepen…)