В этой главе мы «обзорно», на уровне возможностей и примеров рассмотрим технологию AJAX. Пока что с минимумом технических деталей.
Она будет полезна для понимания, что такое AJAX и с чем его едят.
Что такое AJAX?
AJAX (аббревиатура от «Asynchronous Javascript And Xml») – технология обращения к серверу без перезагрузки страницы.
За счёт этого уменьшается время отклика и веб-приложение по интерактивности больше напоминает десктоп.
Несмотря на то, что в названии технологии присутствует буква X (от слова XML), использовать XML вовсе не обязательно. Под AJAX подразумевают любое общение с сервером без перезагрузки страницы, организованное при помощи JavaScript.
Что я могу сделать с помощью AJAX?
- Элементы интерфейса
-
В первую очередь AJAX полезен для форм и кнопок, связанных с элементарными действиями: добавить в корзину, подписаться, и т.п.
Сейчас – в порядке вещей, что такие действия на сайтах осуществляются без перезагрузки страницы.
- Динамическая подгрузка данных
-
Например, дерево, которое при раскрытии узла запрашивает данные у сервера.
- Живой поиск
-
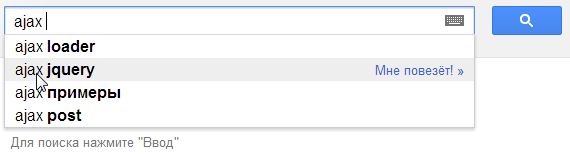
Живой поиск – классический пример использования AJAX, взятый на вооружение современными поисковыми системами.
Пользователь начинает печатать поисковую фразу, а JavaScript предлагает возможные варианты, получая список самых вероятных дополнений с сервера.

Код, который это обеспечивает, работает следующим образом.
- Код активируется примерно при каждом нажатии клавиши, но не чаще чем раз в 100 мс (примерно).
- Текущий результат подсвечен, можно перемещаться и выбирать
- При нажатии правой стрелки или при клике -- поиск в подрезультатах
3. Результаты запросов кешируются, повторных обращений к серверу не происходит.
Технически, с помощью AJAX можно обмениваться любыми данными с сервером.
Обычно используются форматы:
- JSON – для отправки и получения структурированных данных, объектов.
- XML – если сервер почему-то работает в формате XML, то можно использовать и его, есть средства.
- HTML/текст – можно и просто загрузить с сервера код HTML или текст для показа на странице.
- Бинарные данные, файлы – гораздо реже, в современных браузерах есть удобные средства для них.
Что такое COMET?
COMET – общий термин, описывающий различные техники получения данных по инициативе сервера.
Можно сказать, что AJAX – это «отправил запрос – получил результат», а COMET – это «непрерывный канал, по которому приходят данные».
Примеры COMET-приложений:
- Чат – человек сидит и смотрит, что пишут другие. При этом новые сообщения приходят «сами по себе», он не должен нажимать на кнопку для обновления окна чата.
- Аукцион – человек смотрит на экран и видит, как обновляется текущая ставка за товар.
- Интерфейс редактирования – когда один редактор начинает изменять документ, другие видят информацию об этом. Возможно и совместное редактирование, когда редакторы видят изменения друг друга.
На текущий момент технология COMET удобно реализуется во всех браузерах.
Об этом разделе
Здесь мы будем говорить об AJAX и COMET на низком уровне, на уровне веб-стандартов и их использования.
Существуют библиотеки и фреймворки, добавляющие удобства, например Socket.io, CometD и другие.
В принципе, можно начать их использовать и не зная, что внутри. Но, скорее всего, вам всё равно понадобится отлаживать ошибки, смотреть детали коммуникации, выбирать наилучшее решение для конкретной задачи, и здесь обязательно разбираться, как это всё работает.




Комментарии
<code>, для нескольких строк кода — тег<pre>, если больше 10 строк — ссылку на песочницу (plnkr, JSBin, codepen…)